Are your websites accessible for all?
17th December 2020 • 5 mins
17th December 2020 • 5 mins

Being able to jump on your laptop to order an item you need, or a quick tap on your smartphone to google some information, is an everyday occurrence most of us take for granted. It’s second nature that our everyday tasks can be completed online via apps and websites.
But for a percentage of web users there is an additional barrier to completing these day-to-day tasks, be it physical disabilities like blindness or deafness, or learning disabilities like dyslexia and dyspraxia.
Not being able to see what is written on a webpage, or hear what a video in an app is saying, shouldn’t be a reason a user is unable to gain that information, or complete a task on your site. Not only is this good practice and it is also the law, with the UK’s Equality Act 2010, the EU Web and Mobile Accessibility Directive, and Americans Disability Act (ADA), applying just as much to online spaces and it does physical ones.
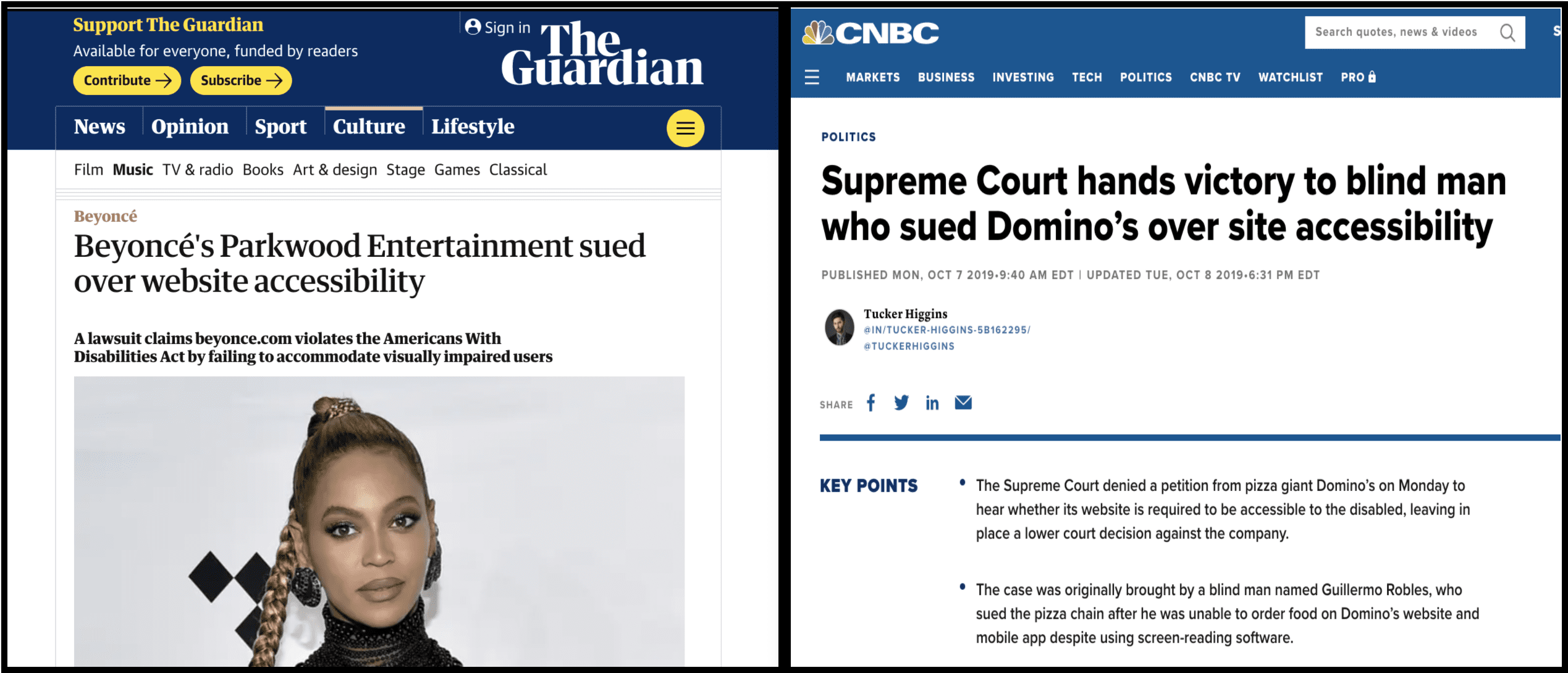
In the last 2 years there have been a few big name casualties of lawsuits relating to blind users being unable to complete purchases on their sites. Beyoncé’s company was sued after a blind fan couldn’t purchase tickets via her website due to it not being accessible.
And last year Dominos Pizza were found guilty of both their App and Website not being accessible by the Supreme Court, after a potential customer was unable to order pizza through either of their online platforms.

At Torpedo we promise to deliver accessible websites for our clients, in accordance with the WCAG AA standard. We achieve this standard through a combination of accessible code and accessible designs.
This includes checking that foreground and background colour contrast passes the accepted guideline ratios, and not relying purely on colour to portray messaging. Adding alternative text to images so that screen readers can convey the image contents to those unable to see them and ensuring HTML code is structured correctly to allow it to be navigated using the keyboard only.
The one area of accessibility that tends to be looked over is that involving motion and animations.
Motion is a great way to direct users around your website, and it is scientifically proven to improve their experience of your webpage. By using it to focus a user’s attention and helping them easily navigate your site, and to the information you want them to see, it lightens the cognitive load. In turn this frees up space in the user’s brain for them to better understand and take in what you are showing them, or trying to sell them.
However, for people who suffer from vestibular conditions that affect their balance, such as vertigo, or other afflictions such as migraines or motion sickness, the use of movement on webpages can trigger a whole range of unwanted symptoms, such as sickness, nausea, headaches and dizziness.
In the past the best practice has been to offer users the ability to stop certain motion and animations on a website by providing a toggle button, a pause button on carousels that auto scroll for example.
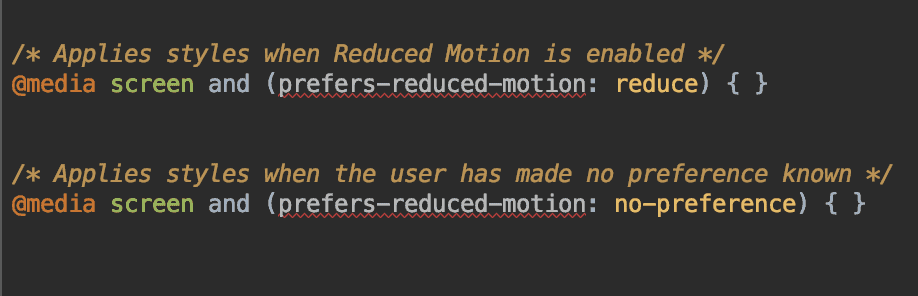
But through a newly supported media query, websites can now determine whether a user has set their preferences up to have motion reduced on their device, be it a laptop, phone or tablet, which indicates that they would also prefer it to be reduced online.

The ‘prefers-reduced-motion’ media query is now fully supported by all major browsers, so a developer can use this query to determine whether or not an animation should be applied dependant on the individual users’ settings. This means the website can be fully accessible for these users on their first visit, without any need for them to try and find how to turn the animations off, and without the need for an additional button being added to the page design, providing for a much better user experience for these users.
