10 Web Trends for 2022
20th January 2022 • 10 mins
20th January 2022 • 10 mins

It’s that time of year again, when we dust the cobwebs off and start the new year taking a look at what web design trends we think will be prominent in the year ahead.
Did you know that the data centres used for the internet have the same carbon footprint as the world’s air travel industry? And use more electricity than the whole of the UK.
Towards the end of 2021 the UK hosted COP26, the UN Climate Change Conference, the aim of which is to limit the temperature increase of the planet to 1.5 degrees. To do this, the aim is to achieve ‘net zero’, when the amount of carbon emissions we add to the atmosphere are no more than the amount we remove from it.
The carbon footprint of websites is something being brought sharply into focus, especially when you consider the emissions numbers for the web are only rising. If you wanted to see how your website is impacting the planet, try this Website Carbon Calculator.
A lot of brands are taking this on board and looking for ways to neutralise their contribution to carbon emissions, planting trees to offset their usage, using hosting providers that use sustainable energy, (see Etsy’s 100% renewable electricity commitment below). But the design and performance of the webpage plays the biggest part in how big the CO2 usage is.
Green coding, cutting down the number of lines of code needed, and removing any unwanted or old code from websites, is another way the industry is making the web more sustainable. Mailchimp famously made their codebase smaller by 20kb, which seems like it won’t make much difference, but when you consider it is used by 2 million people, the total added up to a massive saving on CO2 emissions worldwide.

Reducing animations and making video content play on demand rather than autoplay, decreasing the size of your files and the number of tracking scripts can all help to minimise emissions. Ensuring the SEO and user journey for your site is performing well, so users find the information they need from your site quickly and don’t end up loading pages unnecessarily trying to find the content they require is vital too.
In the same way that making your website accessible means it’s available to all people, regardless of any physical limitations they may have, making your website inclusive extends this sentiment to ensuring anyone accessing your site feels included, be it through your choice of pronouns or the images of people you use on screen.
If you’ve filled out a web form in the past year you may have noticed it has become standard to include more options when asking for a person’s gender, or simply not ask at all if there is no need to know this information.
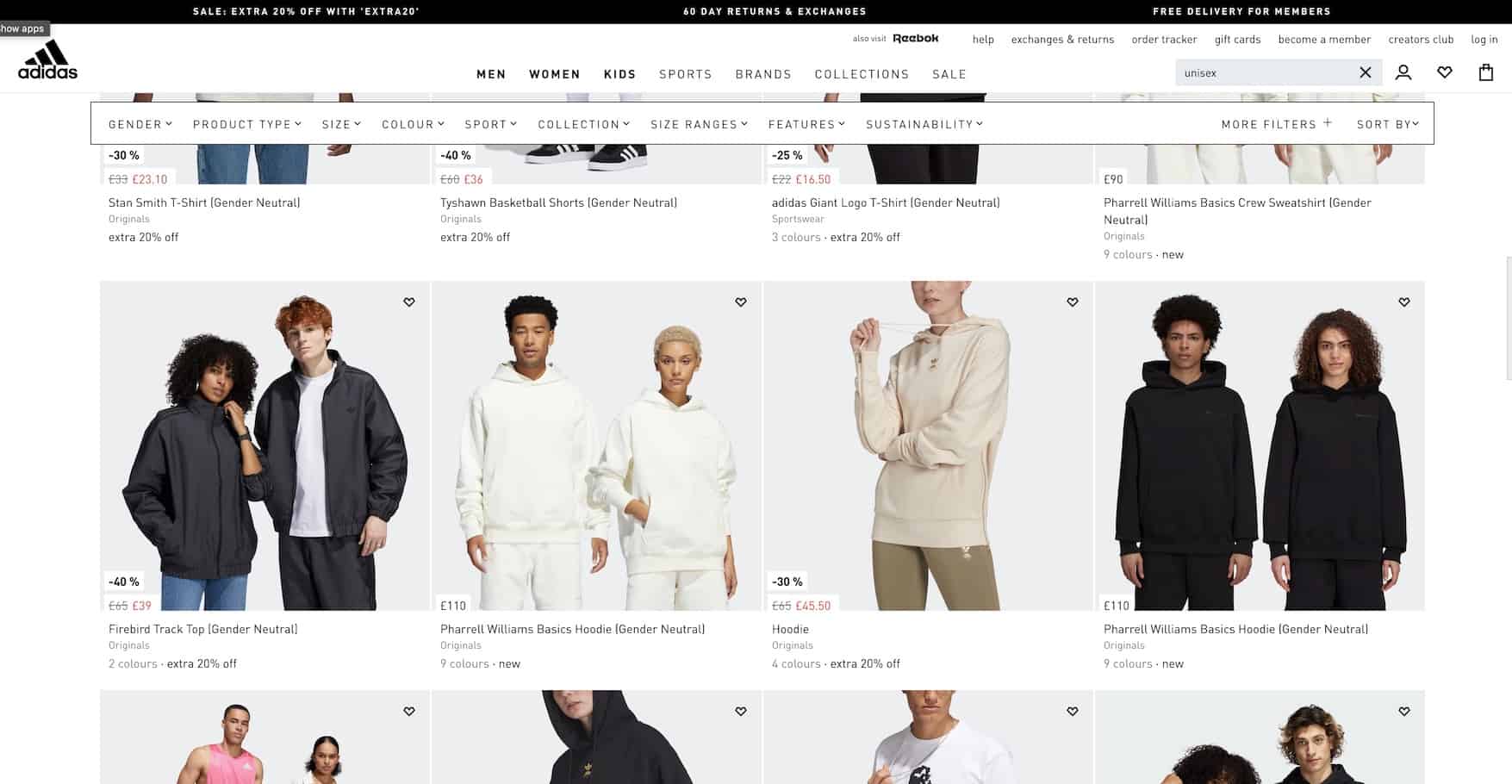
Many brands are consciously becoming more inclusive, like Adidas for example. They have unisex and gender-neutral items/categories in their online store – a hoody is a hoody after all, anyone can wear it, and ensure images of these products have models of different races, body sizes, and genders.
They also have no gender field on their signup form.

Copy is another key area when it comes to inclusivity, with importance on the choice of pronouns. As a female web developer, who has read countless tech books where the developer or engineer is only ever referred to as ‘he’, I can tell you using ‘they’ rather than ‘she’ or ‘he’ when a gender doesn’t need to be specified can go a long way to making your audience feel included.
It’s important that this isn’t done as a ‘box-ticking’ exercise however, it’s obvious when something is shoe-horned in, or overdone, to try and make a point rather than naturally as part of the design process.
As we talked about last year when Google put their new algorithm into play, focusing on their ‘Core Web Vitals’, page performance on websites is now a key metric, not only in the user experience of a website, but also towards it’s SEO and Google ranking performance.
Since it’s introduction last year, Google says “20% more page visits in Chrome meet the recommended Core Web Vitals thresholds”, additionally the CMS and Website Builder platforms they sampled all showed a significant improvement in their code bases’ Core Web Vitals.
Additionally, as we mentioned earlier, the impact of asset heavy websites and the excess load effort they require, from an environmental point of view, is another reason many are looking to lighten the load of their webpages and optimise that performance.
The biggest culprit of this is the large number, and high file sizes, of images and videos in webpages, and so one trend that will become more noticeable is around how these are reduced or replaced with smaller impacting alternatives.
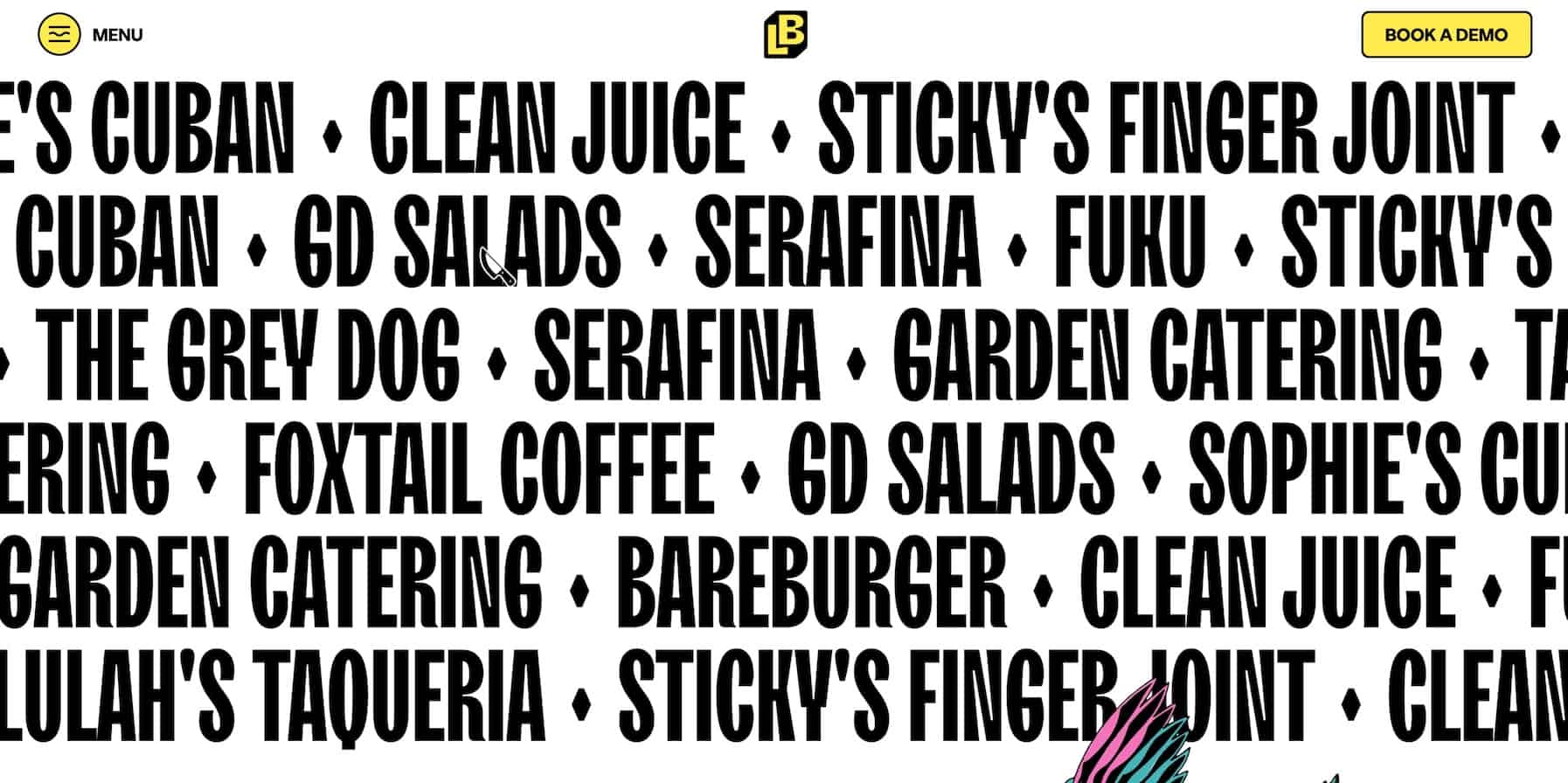
A lot of sites are turning to text only components, and focusing on the use of bolder, oversized typography, and more experimental fonts, to show some creativity as well as animations and hover state interactions.

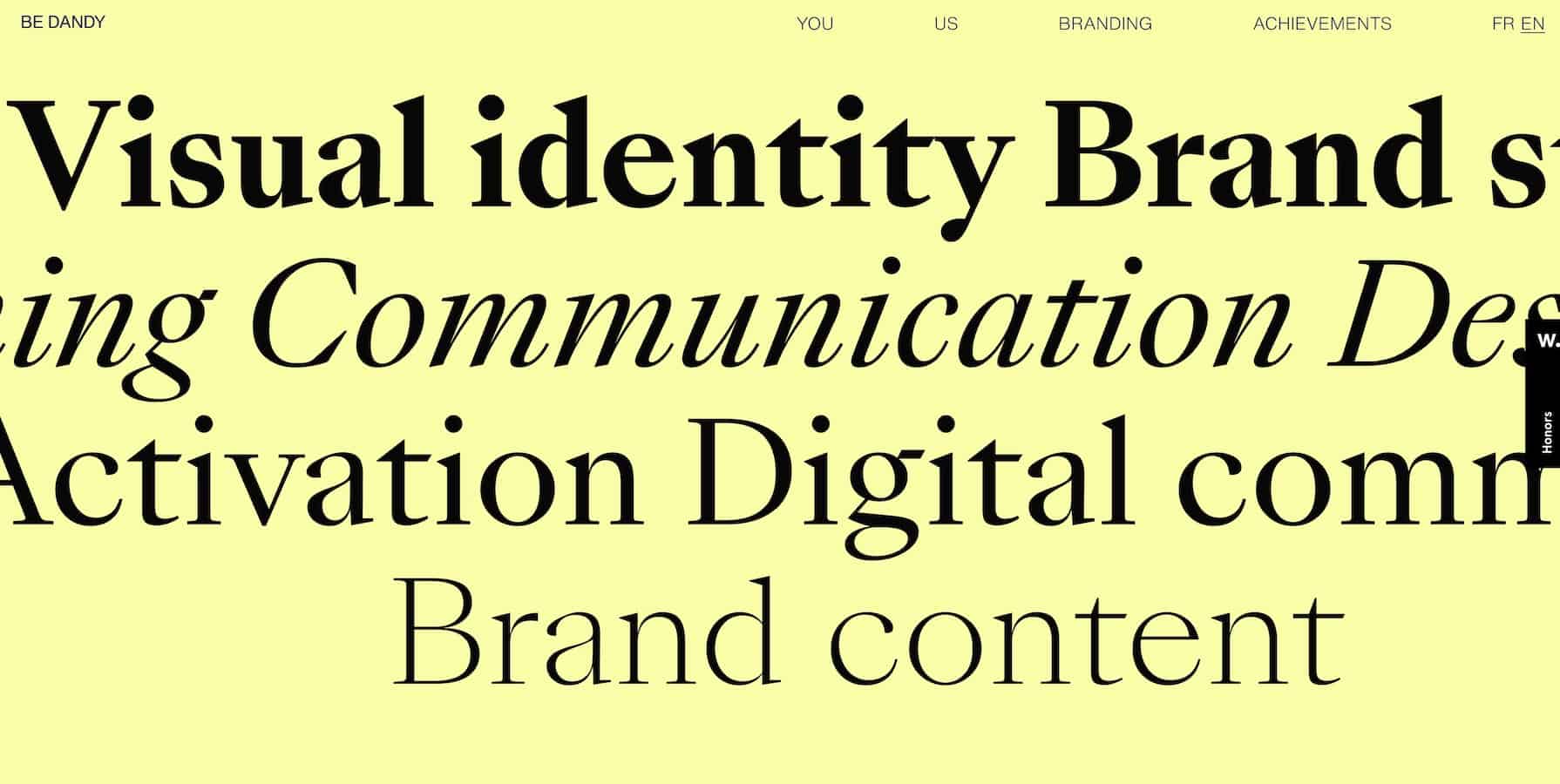
Also a trend towards ‘no-image homepages’ or singular image homepages, again focusing on the bold, impactful typography and creative text animations, as seen below on Be Dandy’s website.


In most cases illustrations have a smaller file size compared to a photo equivalent, so replacing some photos with illustrations is a way of decreasing the page size without losing any content. There have been some really nice examples of this recently, like the website shown below.

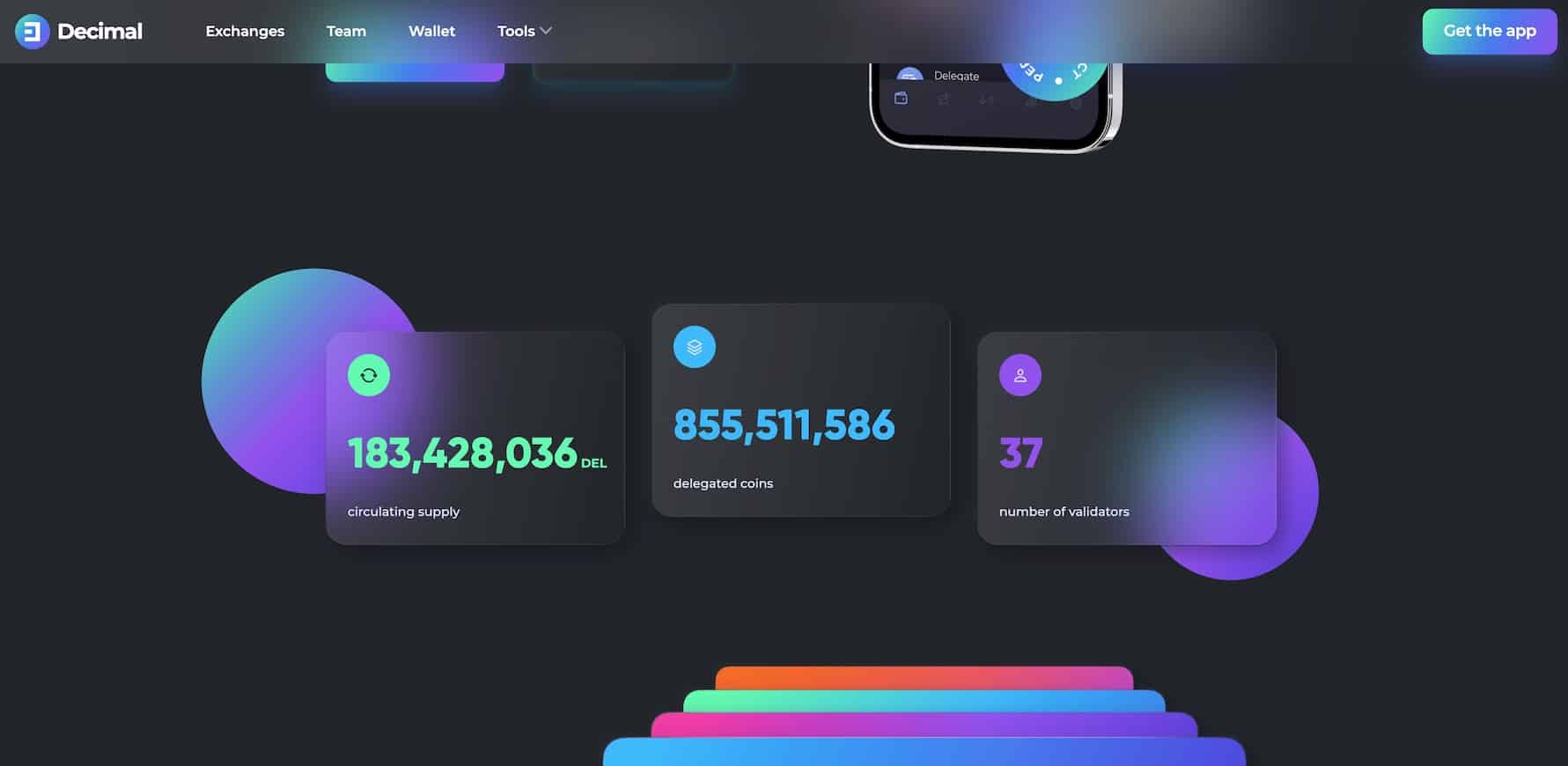
A very nice way of adding a 3D feel to your site is to use the glassmorphism effect, which is a combination of blur, transparency and shadow to give a glass-like style to an element.
This has become more popular recently, and as it can be achieved using straight CSS, it’s very flexible and gives the opportunity for nice micro-interactions, as seen on the website below.

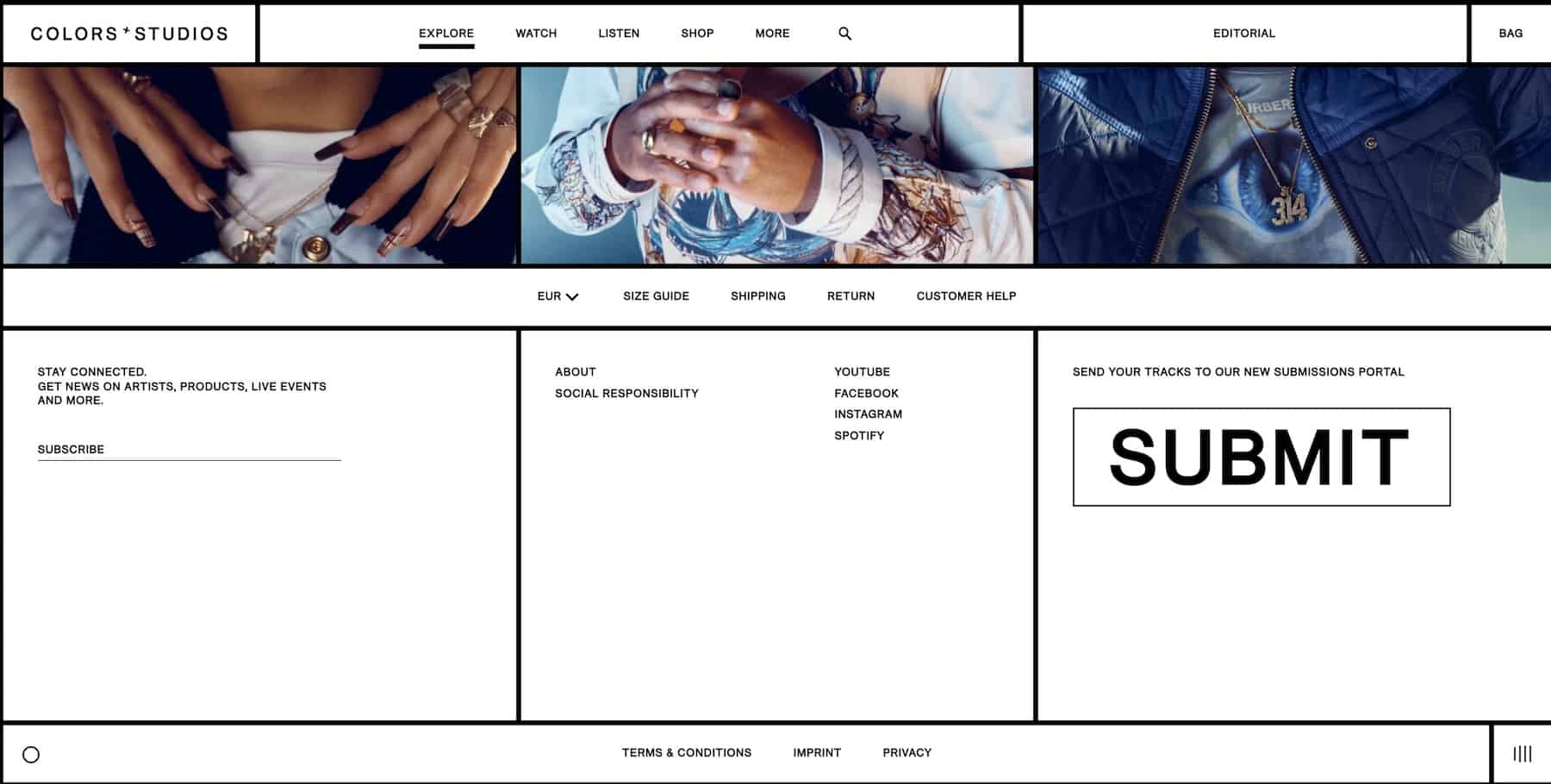
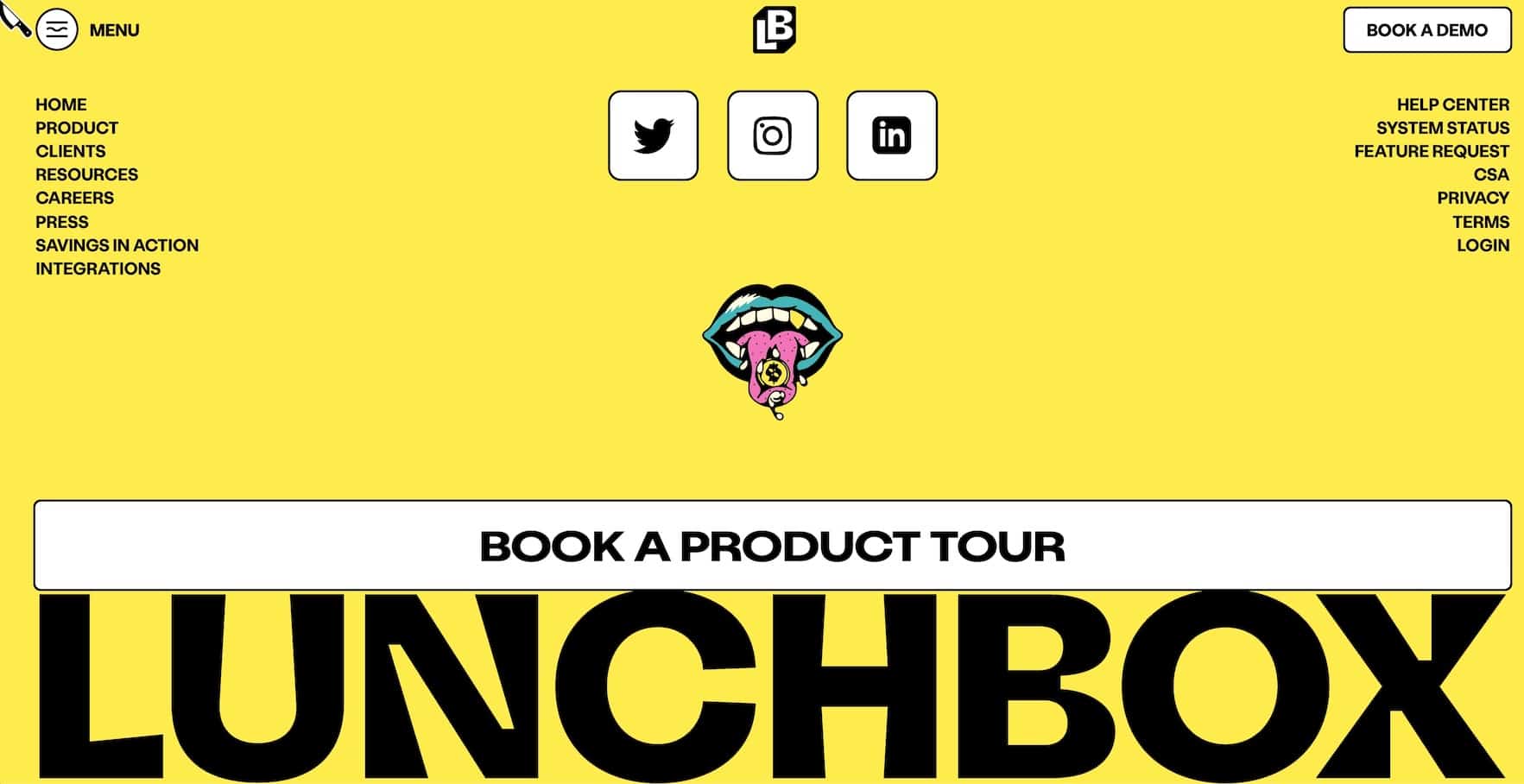
Large footers containing multiple groups of links and creative layouts and typography have become increasingly popular recently. From a user point of view, if the aim is to have a user read the whole length of your page, having a lot of options in the footer as the user’s next step makes perfect sense.
The key is to make sure the layout is organised, links are grouped and it’s clear to the user – it shouldn’t be a confusing mess of links.
You can see a few different examples below which show columns and large logos becoming a reoccurring theme.



We could all do with a little fun right? The return of the scavenger hunt website is one that can be used to great effect, for all audiences. This great website below reveals the location of its company retreat to their employees.

And Klarna created this mythbusting challenge to eradicate the myths surrounding their services to potential customers.

One that has been on the rise over the past few years is offering a ‘Dark Mode’ option to view your website, if a user prefers that option. There are a number of ways to do this, some sites use the user’s setting in their operating system to show them the same choice on their site as default, others allow users to set their preference as part of their account on that particular site.
The most common for sites who don’t generally have registered users with accounts is to offer a toggle, and many of the sites used as examples above include this option – you can see the toggle in the footer for Be Dandy, Colors and Sol’ace.
Finally, after two very tough years living through a pandemic, the message and feel being conveyed through websites is generally one of optimism and positivity. Whether this is through copy and imagery, or the use of positive colour palettes, this is a very welcomed message.
Clean designs with lots of whitespace, using more earthy tones, or a black and white/monochromatic colour scheme – to reduce the noise and distractions and focus on the content you are bringing to the user, enhancing their time on your site and providing a more rewarding experience.
Our work for Adobe’s #My2022Vision captures this feeling of optimism through design and creativity, setting high expectations for 2022. Let’s hope its a brighter year for us all.
